✨ Comment créer un site statique ASTRO et l'héberger sur AWS Amplify

Bien que j’utilise HUGO pour la création de ce blog, j’ai longtemps hésité entre HUGO et ASTRO. Ces deux solutions sont des SSG (Static Site Generators). HUGO est basé sur le langage GO et ASTRO sur JavaScript.
Je ne suis pas développeur, donc l’utilisation de Go ou JavaScript m’est totalement indifférente. En revanche, je trouvais plus facile de manipuler les thèmes et templates HUGO. Astro semble plus compliqué au niveau de la structure du code, par contre le rendu des sites est très satisfaisant et moderne.
J’ai toujours souhaité apprendre à créer des sites avec ASTRO (en utilisant et modifiant des thèmes/templates) et aujourd’hui c’est l’occasion. Je vais vous montrer comment un novice en ASTRO et JavaScript arrive à créer un site statique prêt à être personnalisé.
Nous allons préparer un environnement qui va nous permettre de modifier le site et le publier sur internet immédiatement après avoir poussé le code sur notre GitHub en utilisant AWS Amplify.
Prérequis :
Une machine Linux (Debian ou Ubuntu). Mon OS principal est Win10, mais j’ai plusieurs VM sur VMWare utilisées pour le développement de projets.
Il faut installer npm, NodeJS et git
VSCode ou Cursor
Un compte GitHub
Un compte Amazon Web Services
Étape 1 : Installer Node.js, npm et git
Nous allons commencer par un classique sudo apt update
Installer nodejs
La version de base sur apt est souvent trop ancienne ou pas adapté donc nous allons installer nodejs directement de NVM (Node Version Manager)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
On verifie que NVM est bien installé
nvm --version
On installe une version spécifique de nodejs. La derniere version stable (LTS) recommandée de Node.js
nvm install --lts
On selectioné et utilise une version spécifique de Node.js installé via NVM. Dans notre cas c’est la version LTS
nvm use --lts
On vérifie que tout est OK:
node --version
Pour mettre a jour NVM et Node.js,
On vérifie la version avec nvm --version et on la compare a la dernière release https://github.com/nvm-sh/nvm/releases
On mets à jour NVM en changeant la version (exemple : v0.39.7)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
On redémarre le terminal pour que les mises à jour prennent effet.
Puis on mets à jour Node.js via NVM
Lister les versions disponibles de Node.js
nvm ls-remote
Et on installe la dernnière version LTS
nvm install --lts
Installer npm
npm (Node Package Manager) est un gestionnaire de paquets pour Node.js qui permet aux développeurs de découvrir, installer, mettre à jour et gérer les dépendances logicielles lors du développement d’applications JavaScript.
sudo apt install npm
Mettre a jour npm à la dernière version
npm install -g npm
vérifier la bonne installation
npm - -version
Verifier quelle est la dernière version LTS disponible de npm
npm show npm version
que l’on peut comparer au site officiel
https://www.npmjs.com/package/npm
Installer git
Git est un système de contrôle de version distribué qui nous permet de suivre les modifications apportées au code source d’un projet, de collaborer avec d’autres développeurs, et de gérer différentes versions du projet de manière efficace et flexible. Dans notre cas, nous allons l’utiliser aussi pour pousser le code vers GitHub directement.
sudo apt install git
git --version
Étape 2 : Paramétrer VSCode (ou Cursor)
Dans cette étape, nous allons connecter VSCode à notre Linux. Pour cela :
Cliquez en bas à gauche de VSCode puis sélectionnez dans le menu qui apparaît en haut à la barre de recherche : Connect to host

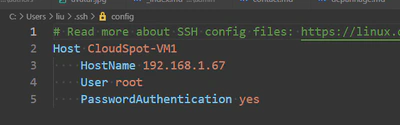
Utilisez le terminal pour interagir avec votre serveur. Vous êtes connectés en ssh a travers VSCode
mkdir astrotemplate1
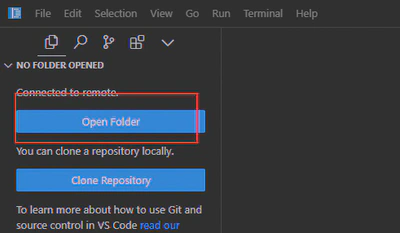
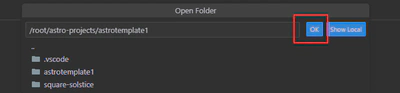
Puis ouvrez ce dossier à travers VSCode

Étape 3 : Cloner un thème ASTRO et le servir en local
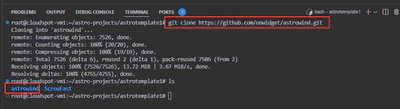
Dans cette étape, nous allons cloner un template, par exemple Astrowind. Dans mon exemple, on voit que j’ai déjà créé un site avec le thème ScrewFast.
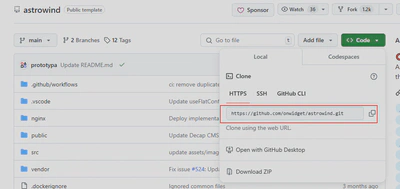
Donc allez sur https://astro.build/themes/ et choisissez le thème Astrowind. Cliquez sur get started et copiez le lien suivant :
git clone https://github.com/onwidget/astrowind.git
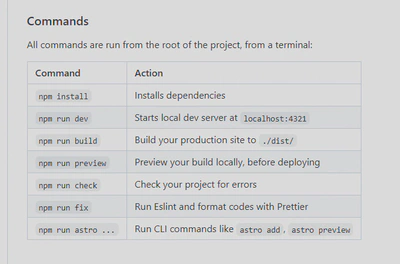
En lisant la documentation du thème Astrowind, on peut voir comment démarrer.
Notamment, il faut commencer par installer les dépendances de ce template avec npm install. Cette commande installera les dépendances inscrites dans le fichier package.json

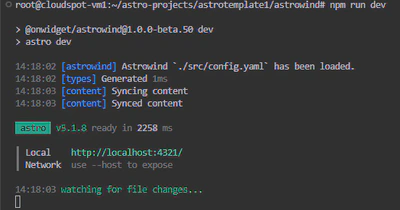
npm run dev ce qui crée un serveur local afin de visualiser le projet sur un navigateur.
(si vous avez une erreur, essayez de faire une mise à jour de NodeJS.)
nvm install 18nvm use 18
Étape 4 : Synchroniser notre dossier local avec GitHub
Jusqu’à cette étape, nous avons fait en sorte de rendre exploitable en local le thème Astrowind. Je vous invite à consulter directement la documentation d’ASTRO et ASTROWIND pour savoir comment modifier et adapter le site à vos besoins.
Maintenant, une fois les modifications de contenu faites, nous voulons le rendre public sur internet. Pour cela nous allons utiliser GitHub et amplify.
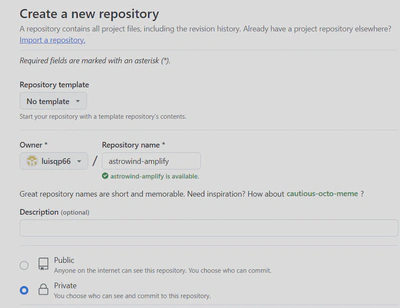
Créez un nouveau repository GitHub :
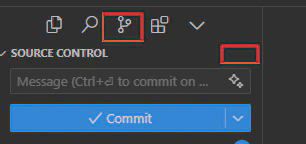
Sur VSCode Cliquez source control puis les 3 petits points visibles quand on passe la souris dessus et choisir … Remote —> Ad Remote —> Ad Remote from Github
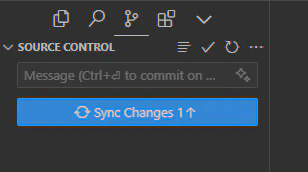
Nous allons synchroniser la totalité de notre projet ASTROWIND vers notre nouveau repository GitHub.
Sur le terminal :
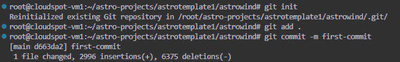
initiez git avec la commande git init
Validez tous les changements avec la commande git add .
Puis Commit les changements validés avec un mémo: git commit -m first-commit


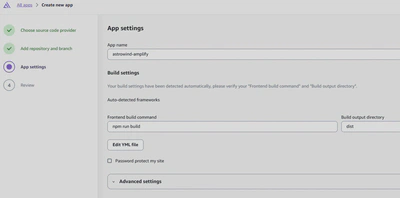
Étape 5: Publier notre site sur Internet avec AWS Amplify
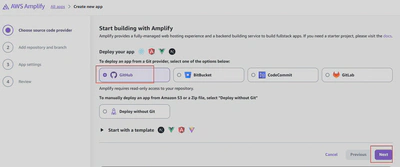
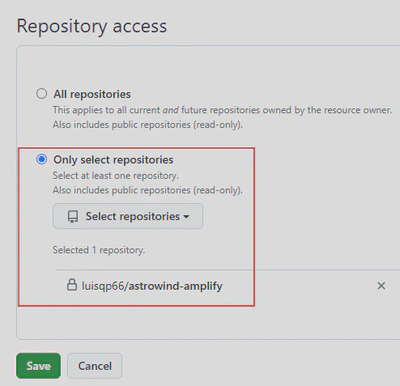
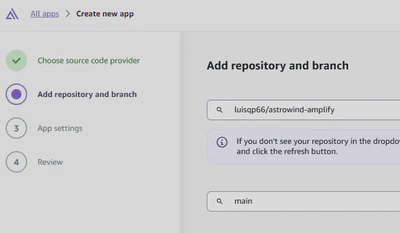
Connectez-vous à votre compte AWS et allez sur le service amplify




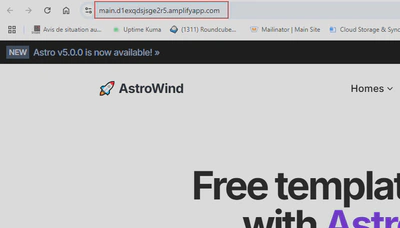
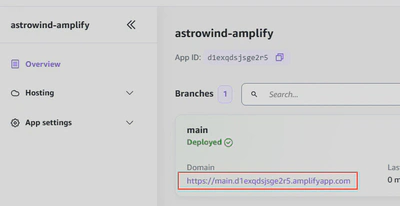
Attendez que Amplifi construise votre site puis rendez-vous sur l’URL indiquée.
Ca y est, normalement votre site est en ligne 🥳: